TYPOGRAPHY - PROJECT FINAL
31.10.18 (Week 10) - 26.11.18 (Week 14)
Maisara Arissa Azahari (0332707)
Typography
Final Project - Expression, Hierarchy and Composition
LECTURES
Lecture 10: No lecture given
31.10.2018 (Week 10)
Lecture 11: E-lecture week, no class
7.11.2018 (Week 11)
Lecture 12: No lecture given
14.11.2018 (Week 12)
31.10.2018 (Week 10)
7.11.2018 (Week 11)
Lecture 12: No lecture given
14.11.2018 (Week 12)
INSTRUCTIONS
Project Final - Expression, Hierarchy and Composition (Week 10)
For our final project, we will have to express a social message that relates back to the campus community at Taylor's University. It could range from the smoking area, littering issue or even dirty toilets. The statement will be done on an A3 format in a portrait form. Minor graphical elements or visuals such as shapes and lines can be used to aid in expressing the message and beautify the design.
E-lecture week, no class was held (Week 11)
We were told to work on our posters in class as we will be given direct feedback by Mr Shamsul and Mr Vinod. By the end of class, both of them concluded that our work is not good enough and could use more improvement. They also told us to do more in depth research as this final project will allocate a lot of marks by the end of the semester. (Week 12)
Attached below is my initial design in Adobe Illustrator:
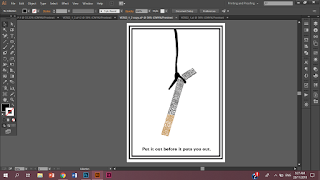
Figure 1.0 Screenshot of the first attempt
I decided to go with the No Smoking theme as I had come up with an idea of creating a vector symbolising a discarded cigarette with the smoke being the diseases that a single cigarette can bring. Initially, I just came up with the idea of the cigarette vector alone but then I noticed that it looked a little bit empty if it was just that alone in the composition. After typing out the diseases and consequences of smoking in a smoke form, I decided to put in a quote that relates back to the vector I made which is "Put it out before it puts you out."
After I got my feedback from Mr Vinod, I was determined to change the overall look of the poster and I came up with a whole different design. I wanted to relate it back to the quote that I chose so I settled on making a typography compilation mirroring a picture that I found attached below.
Figure 1.1 The unedited stock photo I referenced from
Figure 1.2 The edited and cropped stock photo
Then, I made a few designs regarding the quote I mentioned beforehand in the previous design. Attached below are the screenshots of the designs I made:
Figure 1.3
Figure 1.4
Figure 1.5
Attached below are the .jpg versions of the designs that I have made.
Figure 1.6
Figure 1.7
Figure 1.8
Figure 1.9 Screenshot of the animation panels in Illustrator
I decided to animate the "Death Awaits" header to give out a certain vibe
Figure 2.0 Screenshot of the animation panels in Photoshop
After I got the panels for the animation done, attached below is the initial attempt at animating.
Figure 2.1 First attempt at animating
After getting feedback once again from Mr Vinod, he suggested that I zoom in onto the cigarette with the ingredients that it contains then make it look like it is being discarded/squashed on the ground. Mr Shamsul on the other hand told me to type the quote in all capital letters to give more impact to the readers. Attached below is my attempt on visualising this.
Figure 2.2 Screenshot of my attempt
Mr Vinod said that the crumpled effect was not pronounced enough and it needed to be reworked. He gave me a photo to reference from. The photo is attached below.
Figure 2.3
Figure 2.4 Screenshot of the photo being referenced
Figure 2.5 Screenshot of the typography work without the photo
Figure 2.6 My attempt
Figure 2.7 Screenshot of my attempt at animating
Figure 2.8 My attempt at animating
Mr Vinod told me to add a neutral shade in the background to see how it works against the typographic elements and to start animating.
Figure 2.9 Final outcome of my design
Figure 3.0 Screenshot of my attempt at animating
Figure 3.1 My attempt at animating
FEEDBACK
WEEK TEN
Specific Feedback: Mr Vinod reminded us to print out the booklet to be submitted in Week 12 and also the thumbnails for the booklet should be both printed and put in our blogs.
WEEK ELEVEN
No feedback was given since there was no class this week.
WEEK TWELVE
Specific Feedback: Mr Vinod pointed out the use of the black background and how it is to overcompensate for the placement of the elements as it does not sit well in space. He also said the composition of the layout is weak and that it lacks alignment. It also did not have emphasis and interplay that is well-balanced and sit well against the background.
Specific Feedback: Mr Vinod reminded us to print out the booklet to be submitted in Week 12 and also the thumbnails for the booklet should be both printed and put in our blogs.
WEEK ELEVEN
No feedback was given since there was no class this week.
WEEK TWELVE
Specific Feedback: Mr Vinod pointed out the use of the black background and how it is to overcompensate for the placement of the elements as it does not sit well in space. He also said the composition of the layout is weak and that it lacks alignment. It also did not have emphasis and interplay that is well-balanced and sit well against the background.
REFLECTION
Experiences
WEEK TEN
It was not a hectic week compared to the weeks before as we just had to make sure our booklet format is all in order and that our sentence expression is done.
WEEK ELEVEN
No class this week.
WEEK TWELVE
I felt quite stressed out this week as the works from other assignments have begun to pile up and there are a lot of things to settle.
It was not a hectic week compared to the weeks before as we just had to make sure our booklet format is all in order and that our sentence expression is done.
WEEK ELEVEN
No class this week.
WEEK TWELVE
I felt quite stressed out this week as the works from other assignments have begun to pile up and there are a lot of things to settle.
Observations
WEEK TEN
I noticed that my classmates and I all had different yet simplistic approaches to making the font design.
WEEK ELEVEN
No class this week.
WEEK TWELVE
Most of my classmates went for different approaches to the poster. While some went for a more minimal approach, the others decided to go all out. I also noticed the use of alignment in some of my classmates' posters that inspired my own.
WEEK ELEVEN
No class this week.
WEEK TWELVE
Most of my classmates went for different approaches to the poster. While some went for a more minimal approach, the others decided to go all out. I also noticed the use of alignment in some of my classmates' posters that inspired my own.
Findings
WEEK TEN
I find that with more guidance and clearer instructions from our lecturers, we were able to do the work given more efficiently.
WEEK ELEVEN
No class this week.
WEEK TWELVE
I find that I'm a bit overwhelmed by the references that I found on Pinterest and had a bit of trouble translating them onto my own piece.
Further Readings
WEEK ELEVEN
No class this week.
WEEK TWELVE
I find that I'm a bit overwhelmed by the references that I found on Pinterest and had a bit of trouble translating them onto my own piece.
Further Readings
WEEK ELEVEN - WEEK TWELVE
Building on Typography Trends in Movie Poster Design
Typography can present a challenge for graphic designers, especially in the context of movie poster design. In this realm, it can be difficult to break some common typography trends while still creating a successful, eye-catching poster design. As a result, there’s a debate between creatives and marketing over whether these common but repetitive movie poster design trends are good or a bad thing.
It’s clear that if you follow these “rules,” you have a good chance of reaching a film’s target audience, but from a creative perspective, you may feel like you’re designing something that has already been done over and over again. That’s definitely a turn-off for designers, who always want to create something fresh and new.
The challenge in movie poster design is to accomplish both: a title treatment that makes it easier for the public to understand what the movie is about without compromising your creativity.
Here are a few examples of some general typography trends in movie poster designs—and the ways graphic designers have taken them to the next level:
1. BIG, BOLD AND RED COMEDY TITLES
Arial, Helvetica, Gotham and Futura are commonly used for comedy title treatments. The title typically appears in red against a clean white background, a more simplistic approach that conveys it’s a comedy movie right away.
Here are couple of examples in which designers kept this simple typeface rule and made it awesome:

 The challenge in this title treatment is to convey that the movie is a comedy and a horror story. The plain while-against-red and the use of a bold typeface can be read as comedy, but the sharp edges and distressed texture belies the horror side. The clever use of the zombie hand illustration instead of the bar on the letter “A” ties everything together very nicely.
The challenge in this title treatment is to convey that the movie is a comedy and a horror story. The plain while-against-red and the use of a bold typeface can be read as comedy, but the sharp edges and distressed texture belies the horror side. The clever use of the zombie hand illustration instead of the bar on the letter “A” ties everything together very nicely.
 For The Campaign, we have the simple white typeface as well, but the title treatment was placed in a lapel pin graphic that relates to the film. The designer also added some peeling spots and scratches, resulting in a friendly comic feel.
For The Campaign, we have the simple white typeface as well, but the title treatment was placed in a lapel pin graphic that relates to the film. The designer also added some peeling spots and scratches, resulting in a friendly comic feel.
2. “IT’S NOT SCARY ENOUGH IF IT’S NOT TRAJAN”
When it comes to horror movies, I know what you’re thinking… Trajan! The sharp edges of thin serif typefaces convey that creepy feeling, specially when you make it bloody red and add some texture to it.
It’s challenging to break this rule since, from a marketing perspective, it tells the customer in a heartbeat that it’s a scary movie. Here are some alternative approaches that stand out from the crowd:

 The original Saw title treatment was a hit already in my opinion. It has that rusty-chainsaw feel to it and each letter is inconsistently creepy. For Saw 2 they actually used two horrible chopped fingers as the “2” and that itself makes it an awesome piece—definitely one of my favorites.
The original Saw title treatment was a hit already in my opinion. It has that rusty-chainsaw feel to it and each letter is inconsistently creepy. For Saw 2 they actually used two horrible chopped fingers as the “2” and that itself makes it an awesome piece—definitely one of my favorites.
3. GLOWY SCI-FI
Bring on the flares! It’s easy to identify a sci-fi, futuristic or tech-related film when the title emits that disctinctive blue fluorescent glow. Sans-serif typefaces are common in this category because of sharp and perfect edges—reminiscent of lettering that a computer might render—while serifs bring more of a classic typewriter feel. We also see some cool metal-textured 3D typefaces in this genre as well.
Reflections can certainly make a title stand out and clearly demonstrate the film’s mood. Check out these examples where designers had the opportunity to go a bit further with the typography itself:


The typography in this piece is stunning. The overall 3D typeface and lighting doesn’t look overdone and the planet illustration makes everything tie in to the movie’s plot beautifully.

 The outlined, connected lettering plays nicely with the film’s futuristic theme, while the glow and reflections are subtle and strategically placed.
The outlined, connected lettering plays nicely with the film’s futuristic theme, while the glow and reflections are subtle and strategically placed.4. TOO SQUARE FOR ACTION?
Action movie posters tend to feature sans-serif, squarish typefaces with right angles. Eurostile and Bank Gothic are popular choices. Textures are also very common here, like metal, stone, fire, grunge, etc., depending on the film. It’s definitely a fun category to work with if you enjoy rendering different effects in Photoshop.
Creating all these effects can be a bit challenging and require some experience. You have to make sure all the shadows and highlights are in the right place, textures are not fighting with each other, don’t compromise the legibility, use of space, etc. Here are some great examples:

 The rendering on this one is really well done. Note how realistic and well-executed the reflections of the light beam are on the letters and how it gradually fades out.
The rendering on this one is really well done. Note how realistic and well-executed the reflections of the light beam are on the letters and how it gradually fades out.
 The teaser poster for The League of Extraordinary Gentlemen featured a metallic shield surrounded by silver ornaments—a very creative approach. Too bad they had to drop it for the rest of the campaign, probably because the full title of the movie had to be larger.
The teaser poster for The League of Extraordinary Gentlemen featured a metallic shield surrounded by silver ornaments—a very creative approach. Too bad they had to drop it for the rest of the campaign, probably because the full title of the movie had to be larger.5. STRONG SUPERHERO TYPE
Superhero movie posters feature bold, thick typefaces that reflect the heroes’ strength. It’s interesting to see how designers create the title treatments, subtly or not, based on the superheroes’ abilities. 3D and metal textures are popular in this genre as well. Posters for classic well-known heroes such as Superman and Batman tend to stay away from this rule and go for something more simplistic and elegant other than bold and busy.
Sometimes we come across title treatments in which the designer incorporates the hero’s weapon, taking advantage of the similar shape to a letter or number. The results can be impressive and a hit with fans of the comics or the original story.
Here are a couple of notable examples:

 It’s interesting that the sword is fused with the title treatment, and the a nice use of bevels and textures finishes the metallic look. This concept was also used back in 2005 for the movie Elektra, where the “E” was made out of the shape of one of the character’s famous sai blades.
It’s interesting that the sword is fused with the title treatment, and the a nice use of bevels and textures finishes the metallic look. This concept was also used back in 2005 for the movie Elektra, where the “E” was made out of the shape of one of the character’s famous sai blades.
 Such a simple but really clever idea. As the third movie of the series, the title treatment had the famous metallic “X” with Wolverine’s claws on top to create the number 3 in roman numerals—another title treatment worthy of a full teaser poster.
Such a simple but really clever idea. As the third movie of the series, the title treatment had the famous metallic “X” with Wolverine’s claws on top to create the number 3 in roman numerals—another title treatment worthy of a full teaser poster.
Whether you decide to follow the “rules” or not, it’s important to make sure the title treatment complements your key art and the theme of the movie. You don’t want to confuse the audience by using recognizable trends from one genre in the title treatment for a completely different style of film. For example, if the audience is expecting an action or horror movie base on the poster, they may be disappointed to find themselves watching a comedy, or vice-versa. It’s important to be aware of these trends, since that’s usually how the public interprets them, though these trends slowly change over time. If you’re constantly analyzing the art that studios are releasing, you’ll automatically have a feel of what is typographically appropriate for each genre of movie. That knowledge will ease your creative process and give you more confidence to take things to the next level without missing the marketing aspect of movie poster design.













































Comments
Post a Comment