INTERACTIVE DESIGN - EXERCISES
04.04.19 - X.04.19 (Week 1- Week 4)
Maisara Arissa (0332707)
Interactive Design
Exercises
_______________________________________________________________
LECTURES
Lecture 1: Introduction to Interactive Design
04.04.19 (Week 1)
We were briefed on the exercises and projects for this module. We were introduced to Adobe Dreamweaver where we will be using often to build our websites.
Lecture 2: UI and UX Design
11.04.19 (Week 2)
We learned the differences between UI Design and UX Design.
Then we watched a video on Norman door.
Lecture 3: Web Standards
18.04.19 (Week 3)
Lecture 4:
25.04.19 (Week 4)
Lecture 5:
02.05.19 (Week 5)
Lecture 6:
09.05.19 (Week 6)
_______________________________________________________________
INSTRUCTIONS
Module Information Booklet (MIB)
_______________________________________________________________
EXERCISES
Web Evaluation
04.04.19 (Week 1)
For our first class, we were given the task of critiquing different websites based on our views on whether it is good or bad website. We had to list down the pros and cons in Google Spreadsheet along with the purpose and target audience of the website.
These are the two websites given:
https://www.webbyawards.com/
https://www.thebestdesigns.com/
Here is the final outcome: CLICK
The 6 good websites are listed below.
_________________________________________________________________________________FEEDBACKS
WEEK 1 Mr.Shamsul said that our chosen blogs were good and the explanations were good
WEEK 2 Mr.Shamsul liked our Kiosk. He said that it was simple and straight to the point.
WEEK 3
REFLECTIONS
EXPERIENCE
WEEK 1The class was quite interesting. I was looking forward to the upcoming classes although the class today was quite dull since all we did was search up websites and compare them.
WEEK 2I had a very fun class today as we got to work in a group to create a kiosk. Although the planning part was a bit messy, executing the plan was pretty successful and its was enjoyable to see the final outcome presented by everyone in the group.
OBSERVATIONS
WEEK 1I observed that this module requires a lot of research and trial and error to see what works.
WEEK 2I observed that most of our group members were very helpful and some were too quiet and did not contribute much. Working in groups are tricky as there are so many different kinds of personalities.
Maisara Arissa (0332707)
Interactive Design
Exercises
_______________________________________________________________
LECTURES
Lecture 1: Introduction to Interactive Design
04.04.19 (Week 1)
We were briefed on the exercises and projects for this module. We were introduced to Adobe Dreamweaver where we will be using often to build our websites.
Lecture 2: UI and UX Design
11.04.19 (Week 2)
We learned the differences between UI Design and UX Design.
Then we watched a video on Norman door.
Lecture 3: Web Standards
18.04.19 (Week 3)
Lecture 4:
25.04.19 (Week 4)
Lecture 5:
02.05.19 (Week 5)
Lecture 6:
09.05.19 (Week 6)
_______________________________________________________________
INSTRUCTIONS
Module Information Booklet (MIB)
_______________________________________________________________
EXERCISES
Web Evaluation
04.04.19 (Week 1)
For our first class, we were given the task of critiquing different websites based on our views on whether it is good or bad website. We had to list down the pros and cons in Google Spreadsheet along with the purpose and target audience of the website.
These are the two websites given:
https://www.webbyawards.com/
https://www.thebestdesigns.com/
Here is the final outcome: CLICK
The 6 good websites are listed below.
Fig 1.1 https://chouwenchung.org/
Fig 1.2 https://airnauts.com/
Fig 1.3 https://www.rotary.org/en
Fig 1.4 https://admission.princeton.edu/
Fig 1.6 https://www.allthatgrows.in/
The 6 bad websites are listed below.
Fig 1.7 https://knoed.com/
Fig 1.8 https://moxy.studio/
Fig 1.9 https://www.jucophoto.com/
Fig 2.1 https://www.sonymusic.co.uk/
Fig 2.2 https://www.webbyawards.com/
Exercise 2: User Interface (Information Kiosk)11.04.19 (Week 2)
We were given a task to design a information kiosk about Taylor's University. We had to think of our target audience and a scenario to navigate their way to a certain place in campus.
Our group decided to go with walking to the Enrolment and Admissions. Our target audience is to returning students. We needed to think of an easy way for them to find what they want in the user interface. The scenario that we chose for this kiosk is a Design School student trying to get to the class that we're currently in which is E1.08.
We were given a task to design a information kiosk about Taylor's University. We had to think of our target audience and a scenario to navigate their way to a certain place in campus.
Our group decided to go with walking to the Enrolment and Admissions. Our target audience is to returning students. We needed to think of an easy way for them to find what they want in the user interface. The scenario that we chose for this kiosk is a Design School student trying to get to the class that we're currently in which is E1.08.
Fig 1.0 Landing Page
Fig 1.1 Choose user option
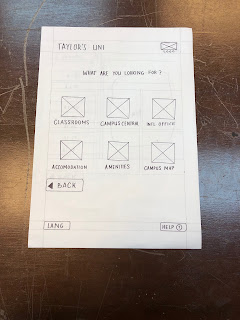
Fig 1.2 Option categories for students
Fig 1.3 Under "classrooms"
Fig 1.4 Final details - details of classroom shown and location pinpointed
WEEK 1 Mr.Shamsul said that our chosen blogs were good and the explanations were good
WEEK 2 Mr.Shamsul liked our Kiosk. He said that it was simple and straight to the point.
WEEK 3
REFLECTIONS
EXPERIENCE
WEEK 1The class was quite interesting. I was looking forward to the upcoming classes although the class today was quite dull since all we did was search up websites and compare them.
WEEK 2I had a very fun class today as we got to work in a group to create a kiosk. Although the planning part was a bit messy, executing the plan was pretty successful and its was enjoyable to see the final outcome presented by everyone in the group.
OBSERVATIONS
WEEK 1I observed that this module requires a lot of research and trial and error to see what works.
WEEK 2I observed that most of our group members were very helpful and some were too quiet and did not contribute much. Working in groups are tricky as there are so many different kinds of personalities.



















Comments
Post a Comment